How To Move A Button To Left . relative positioning allows moving the button away from where it would typically appear. It’s important to note that other elements on the webpage will still occupy the original position of the button, even after it has been moved using relative positioning. Create an outer div, which we will call the. — use flexbox (display: You can move it down, up, left, or right, though it does. — by adjusting the margin, you can effectively move a button horizontally or vertically on your webpage. Flex) rather than a table, to achieve this. — i would like to move the red button shown in the picture to the left side of the input. — by using the top, bottom, left, and right properties, you can move buttons in any direction within their parent or container element. So far i've tried adding a margin. Learn how to center a button element vertically and horizontally with css. This aligns buttons horizontally within the container as specified.
from keys.direct
— by using the top, bottom, left, and right properties, you can move buttons in any direction within their parent or container element. So far i've tried adding a margin. Learn how to center a button element vertically and horizontally with css. — by adjusting the margin, you can effectively move a button horizontally or vertically on your webpage. — use flexbox (display: You can move it down, up, left, or right, though it does. Create an outer div, which we will call the. relative positioning allows moving the button away from where it would typically appear. This aligns buttons horizontally within the container as specified. — i would like to move the red button shown in the picture to the left side of the input.
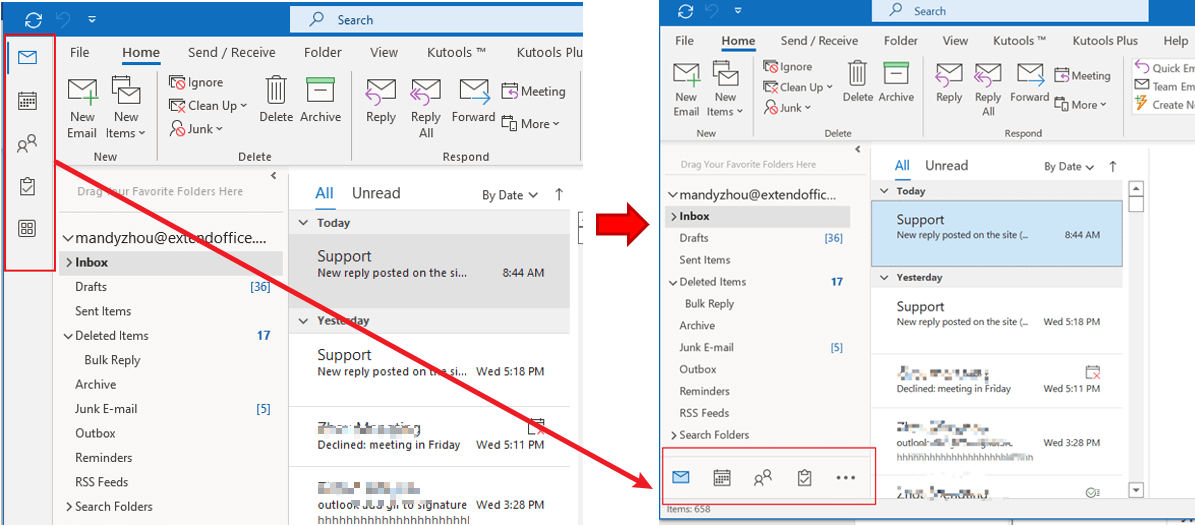
How to Move Outlook Icons to Bottom of Screen?
How To Move A Button To Left relative positioning allows moving the button away from where it would typically appear. This aligns buttons horizontally within the container as specified. It’s important to note that other elements on the webpage will still occupy the original position of the button, even after it has been moved using relative positioning. Create an outer div, which we will call the. — use flexbox (display: relative positioning allows moving the button away from where it would typically appear. Flex) rather than a table, to achieve this. — by adjusting the margin, you can effectively move a button horizontally or vertically on your webpage. — i would like to move the red button shown in the picture to the left side of the input. Learn how to center a button element vertically and horizontally with css. — by using the top, bottom, left, and right properties, you can move buttons in any direction within their parent or container element. So far i've tried adding a margin. You can move it down, up, left, or right, though it does.
From www.groovypost.com
How to Move the Windows 11 Start Button to the Left Corner How To Move A Button To Left Create an outer div, which we will call the. — by using the top, bottom, left, and right properties, you can move buttons in any direction within their parent or container element. relative positioning allows moving the button away from where it would typically appear. — i would like to move the red button shown in the. How To Move A Button To Left.
From css-workshop.com
Master How to Move a Button in CSS StepbyStep Guide How To Move A Button To Left — by adjusting the margin, you can effectively move a button horizontally or vertically on your webpage. It’s important to note that other elements on the webpage will still occupy the original position of the button, even after it has been moved using relative positioning. You can move it down, up, left, or right, though it does. Create an. How To Move A Button To Left.
From www.youtube.com
Windows 11 Move Taskbar to Top, Left & Right Of the Screen YouTube How To Move A Button To Left relative positioning allows moving the button away from where it would typically appear. So far i've tried adding a margin. — by adjusting the margin, you can effectively move a button horizontally or vertically on your webpage. Learn how to center a button element vertically and horizontally with css. — use flexbox (display: — i would. How To Move A Button To Left.
From gadgetstouse.com
How to Move Windows 11 Taskbar Icons and Start Button to the Left How To Move A Button To Left — use flexbox (display: — by adjusting the margin, you can effectively move a button horizontally or vertically on your webpage. relative positioning allows moving the button away from where it would typically appear. — i would like to move the red button shown in the picture to the left side of the input. Create an. How To Move A Button To Left.
From www.youtube.com
How to Move Start Button to the Left Corner in Windows 11 YouTube How To Move A Button To Left You can move it down, up, left, or right, though it does. — by using the top, bottom, left, and right properties, you can move buttons in any direction within their parent or container element. — use flexbox (display: So far i've tried adding a margin. — by adjusting the margin, you can effectively move a button. How To Move A Button To Left.
From www.youtube.com
Unity Tutorial How To Move Object Or Player With UI Buttons Left And How To Move A Button To Left — by adjusting the margin, you can effectively move a button horizontally or vertically on your webpage. — use flexbox (display: Create an outer div, which we will call the. relative positioning allows moving the button away from where it would typically appear. Flex) rather than a table, to achieve this. This aligns buttons horizontally within the. How To Move A Button To Left.
From gadgetstouse.com
How to Move Windows 11 Taskbar Icons and Start Button to the Left How To Move A Button To Left — i would like to move the red button shown in the picture to the left side of the input. This aligns buttons horizontally within the container as specified. You can move it down, up, left, or right, though it does. relative positioning allows moving the button away from where it would typically appear. — use flexbox. How To Move A Button To Left.
From www.p2html.com
Moving Buttons in HTML Techniques and Strategies P2HTML How To Move A Button To Left — i would like to move the red button shown in the picture to the left side of the input. relative positioning allows moving the button away from where it would typically appear. — by using the top, bottom, left, and right properties, you can move buttons in any direction within their parent or container element. . How To Move A Button To Left.
From www.youtube.com
How to Add Buttons To Move Left And Right And Shoot Unity 2D Mobile How To Move A Button To Left It’s important to note that other elements on the webpage will still occupy the original position of the button, even after it has been moved using relative positioning. — by adjusting the margin, you can effectively move a button horizontally or vertically on your webpage. Flex) rather than a table, to achieve this. This aligns buttons horizontally within the. How To Move A Button To Left.
From groovenews.pages.dev
How To Move The Windows 11 Start Button To The Left Corner groovenews How To Move A Button To Left — i would like to move the red button shown in the picture to the left side of the input. relative positioning allows moving the button away from where it would typically appear. This aligns buttons horizontally within the container as specified. — by using the top, bottom, left, and right properties, you can move buttons in. How To Move A Button To Left.
From css-workshop.com
Master How to Move Buttons in CSS A Handy Guide! How To Move A Button To Left So far i've tried adding a margin. Create an outer div, which we will call the. — by using the top, bottom, left, and right properties, you can move buttons in any direction within their parent or container element. This aligns buttons horizontally within the container as specified. Flex) rather than a table, to achieve this. Learn how to. How To Move A Button To Left.
From www.webnots.com
How to Move Start Menu to Left in Windows 11 Taskbar? Nots How To Move A Button To Left So far i've tried adding a margin. It’s important to note that other elements on the webpage will still occupy the original position of the button, even after it has been moved using relative positioning. — by using the top, bottom, left, and right properties, you can move buttons in any direction within their parent or container element. . How To Move A Button To Left.
From www.youtube.com
How do I move window buttons from left to right using command line or How To Move A Button To Left Create an outer div, which we will call the. — i would like to move the red button shown in the picture to the left side of the input. So far i've tried adding a margin. This aligns buttons horizontally within the container as specified. Flex) rather than a table, to achieve this. relative positioning allows moving the. How To Move A Button To Left.
From www.how2shout.com
How to Move Windows 11 Start menu to left side H2S Media How To Move A Button To Left — by adjusting the margin, you can effectively move a button horizontally or vertically on your webpage. — i would like to move the red button shown in the picture to the left side of the input. Learn how to center a button element vertically and horizontally with css. You can move it down, up, left, or right,. How To Move A Button To Left.
From www.youtube.com
How to move game object or a character with UI buttons in android unity How To Move A Button To Left Create an outer div, which we will call the. Learn how to center a button element vertically and horizontally with css. This aligns buttons horizontally within the container as specified. — use flexbox (display: — by adjusting the margin, you can effectively move a button horizontally or vertically on your webpage. So far i've tried adding a margin.. How To Move A Button To Left.
From www.youtube.com
How To Move with UI Buttons in Unity YouTube How To Move A Button To Left relative positioning allows moving the button away from where it would typically appear. — i would like to move the red button shown in the picture to the left side of the input. — use flexbox (display: — by adjusting the margin, you can effectively move a button horizontally or vertically on your webpage. You can. How To Move A Button To Left.
From onsitego.com
How To Move Windows 11 Start Button To The Left On Your Computer Or How To Move A Button To Left So far i've tried adding a margin. Flex) rather than a table, to achieve this. You can move it down, up, left, or right, though it does. — i would like to move the red button shown in the picture to the left side of the input. Learn how to center a button element vertically and horizontally with css.. How To Move A Button To Left.
From www.youtube.com
How to move Windows 11 Start Menu to left side YouTube How To Move A Button To Left Flex) rather than a table, to achieve this. It’s important to note that other elements on the webpage will still occupy the original position of the button, even after it has been moved using relative positioning. — by using the top, bottom, left, and right properties, you can move buttons in any direction within their parent or container element.. How To Move A Button To Left.